1주차 완강!
HTML, CSS 기초를 배우고 자주 쓰이는 CSS를 연습,
부트스트랩도 활용하여 좋아하는 아티스트 팬명록을 직접 만들어보는 과정
Javascript 기초 문법도 배우고 연습
<style>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://img.vogue.co.kr/vogue/2020/03/style_5e5e70a181d32-1200x751.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybtn {
margin-top: 10px;
}
.card {
max-width: 500px;
width: 95%;
margin: 10px auto 10px auto;
}
</style>
<body>
<body>
<div class="mytitle">
<h1>GD 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요.</p>
<footer class="blockquote-footer">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요.</p>
<footer class="blockquote-footer">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요.</p>
<footer class="blockquote-footer">호빵맨</cite>
</footer>
</blockquote>
</div>
</div>
</body>
</html>
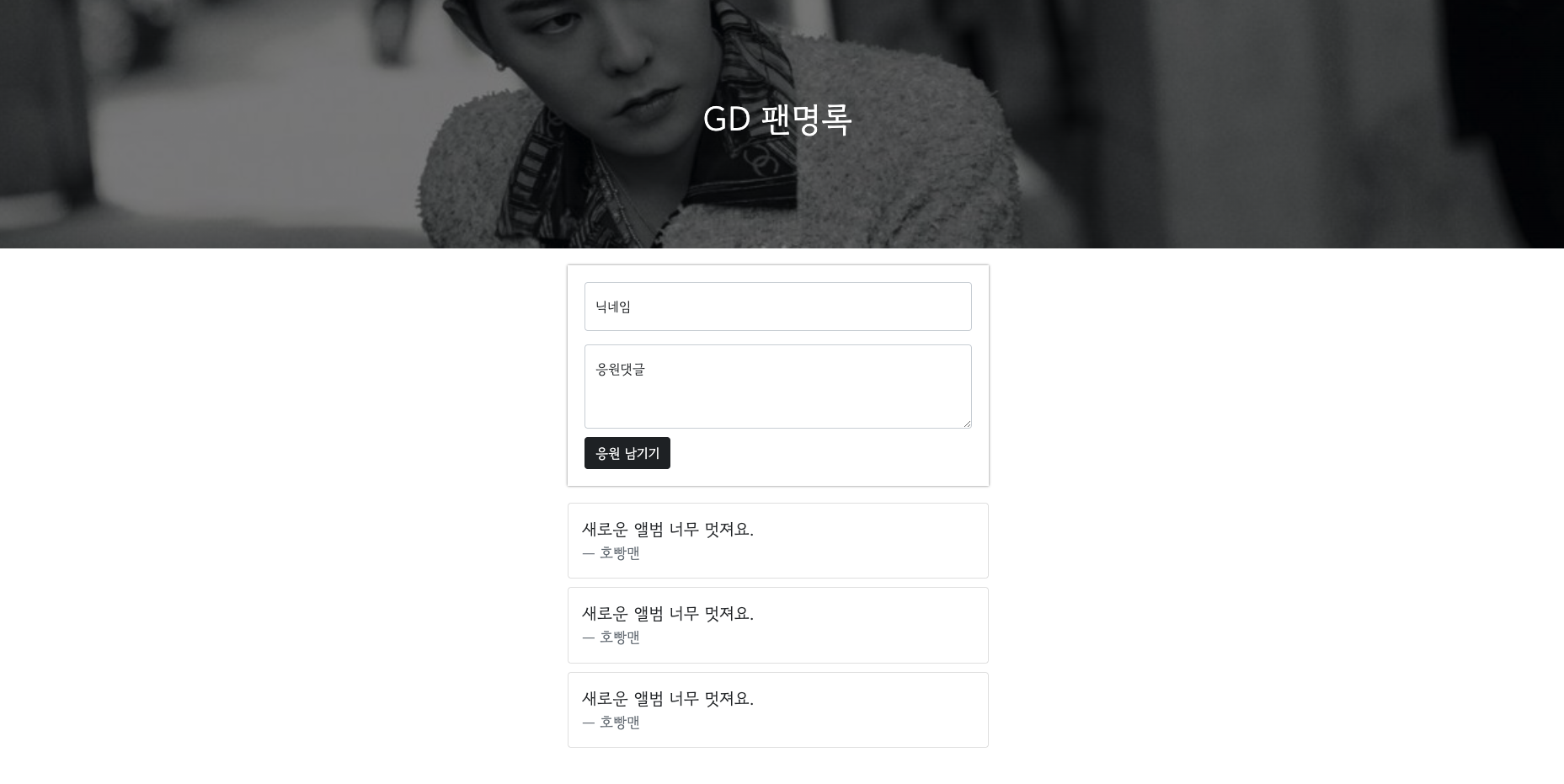
결과물